Nowadays, enhancing customer experience is recognized as one of the most critical factors in the success of an online business.
Most web merchants associate this issue only with superior UX design, detailed personalization, seamless checkout experience and more accessible customer support.
Although these factors are undeniably essential, one equally crucial aspect is often overlooked: website performance.
To create an optimal customer experience and boost sales on your online store, you must enhance and speed up your performance as well.
If you’re running an e-commerce store on WordPress and using WooCommerce as a platform, there are several things you can do to improve your website’s speed. In this guide, you’ll learn all about the WooCommerce plugins you can use and 10 best practices to follow to improve your e-commerce performance.
Table of Contents
Why you need to improve your WooCommerce store performance
Ultimately, the goal of optimizing your WooCommerce site is to generate more sales and revenue. It might seem inconsequential, but you’d be surprised to know how much of a difference a few seconds of website loading time can make to your bottom line.
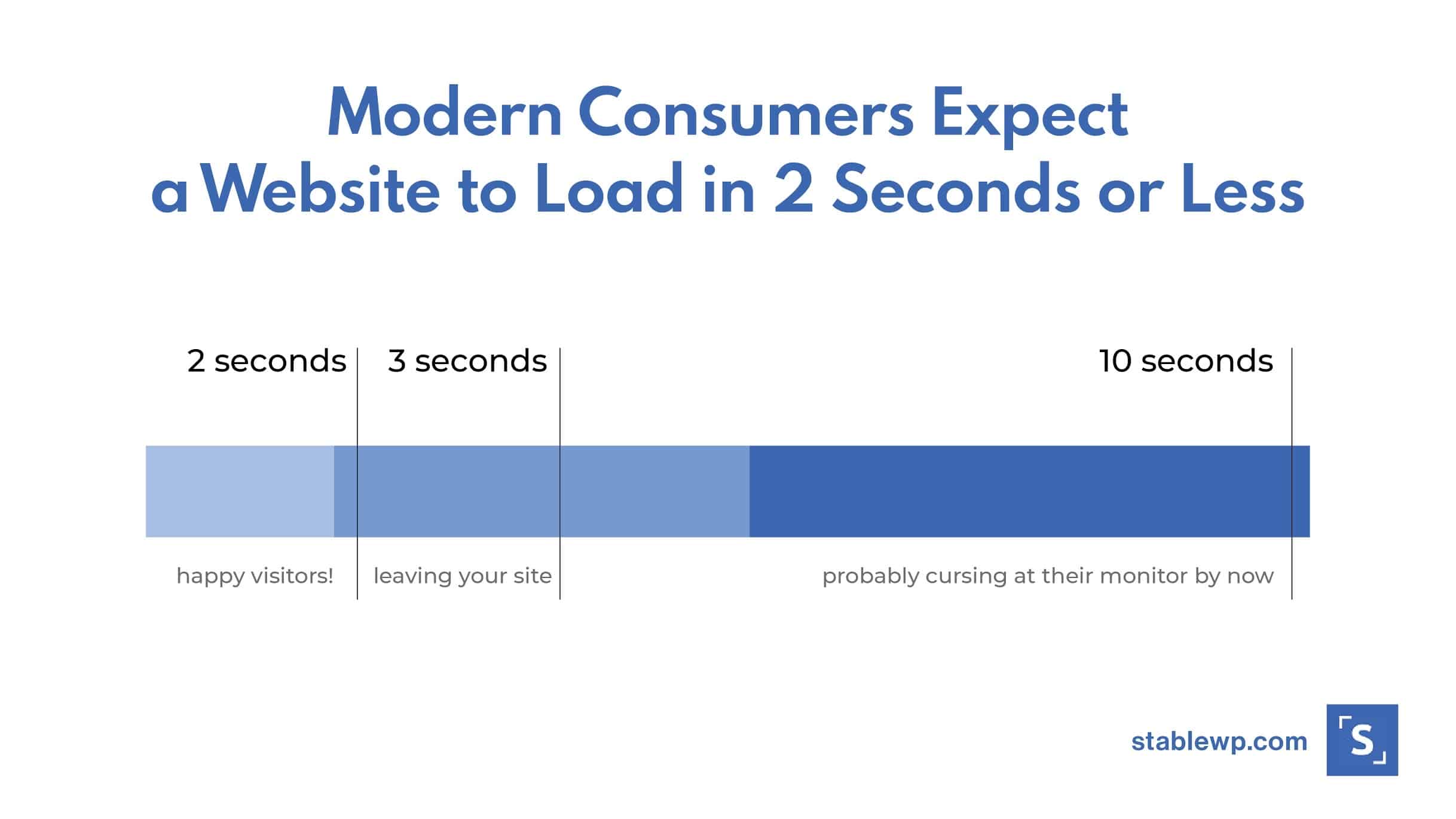
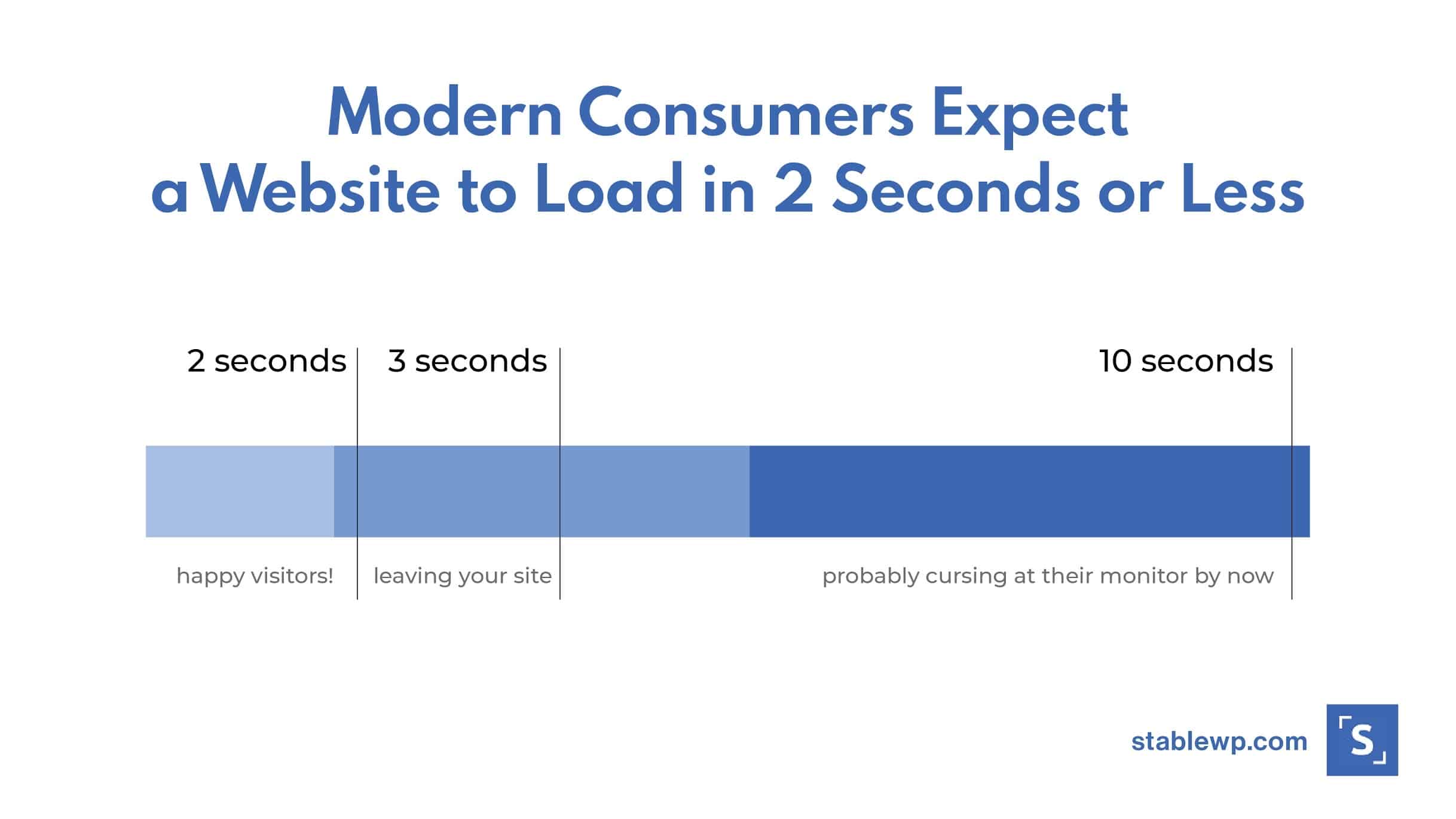
Generally, web merchants are advised to keep their e-commerce site loading times at 2 seconds or.


Any longer and you could lose up to 57% of your visitors.
How much revenue would that cost you?
In 2006, Amazon emphasized the importance of website speed when they reported that they lost 1% in sales for every 100-millisecond of additional loading time. With a 2019 revenue of over $280 billion, a fraction of a second could cost them billions in lost sales.
Although the dollar impact on your business might not be on the same scale as Amazon’s, the consequences of a slow-loading online store are the same. The faster your website is, the better your conversion rate and traffic will be.
That means you won’t just be converting more shoppers into customers at a higher rate, but also getting more shoppers to convert in the first place.
Ultimately, all that leads to more revenue and a significantly higher growth potential.
Thankfully, running your web store on WooCommerce comes with plenty of plugins to optimize your business for higher conversion rates.
So where do you begin?
How to test your WooCommerce store performance
Optimizing your WooCommerce store starts with determining how your site is performing currently and, consequently, recognizing how much your store stands to make with optimization.
There are several tools you can use to test the performance of your WooCommerce store. Here are some of your best options:
PageSpeed Insights (Google)
This free tool analyzes the performance of your web pages on both desktop and mobile devices. At the end of a process, your page is given a performance score as well as insights on how you can improve.


Since it’s a Google scoring system, it’s generally assumed that your website’s PageSpeed score impacts the rankings of your e-commerce store on Google.
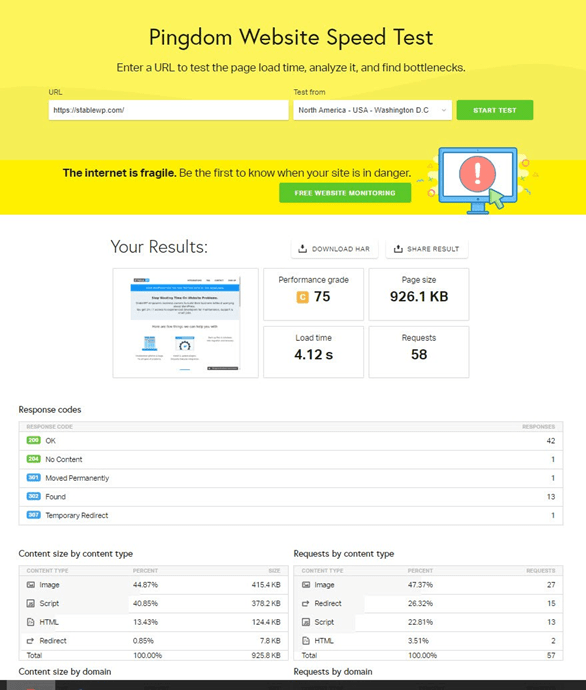
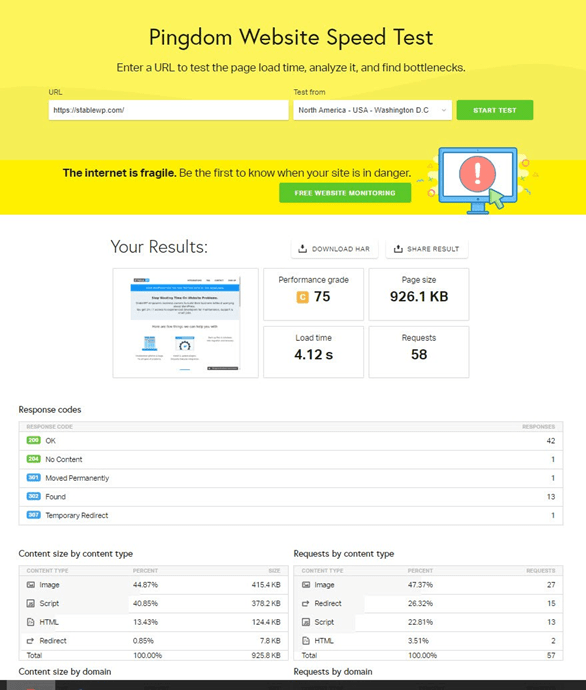
Pingdom Website Speed Test (SolarWinds)
Pingdom is another performance analysis software that grades your page’s load time.
What sets this tool apart is that it grades your page against several factors that affect performance and provides suggestions to improve on each.


It also shows you what you’re doing well, as opposed to just pointing out your inefficiencies.
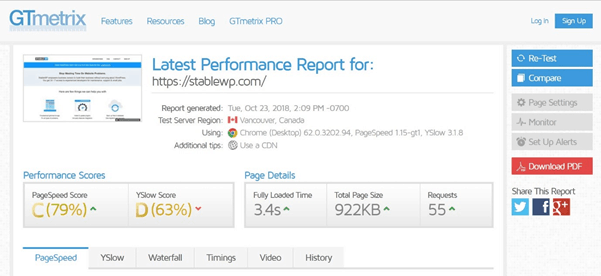
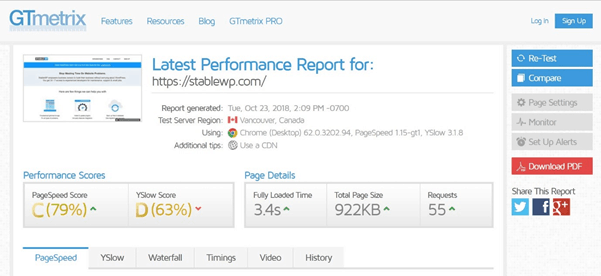
GTmetrix
GTmetrix is another free tool with very robust recommendations on how to improve your speed.


You’ll get a page speed score as well as the YSlow score.
YSlow is a tool created by Yahoo! which analyzes web pages and why they’re slow according to their rules for high-performing websites.
GTmetrix also comes as a WordPress plugin so you can run your analysis directly from your WooCommerce dashboard.
Once you’ve determined your WooCommerce store performance, do some math to figure out how much each extra second is costing you. You may be surprised to see that even half a second more is costing you thousands or even tens of thousands of dollars.
Armed with that knowledge, you can prioritize and execute WooCommerce optimizations to boost your site speed and help you generate more conversions.
The following are some essential optimizations you can perform to shave off precious seconds of your loading time.
The Ultimate Guide to Hiring a Web Developer
In-house, freelancer or agency. Download the guide to make the right decision for your web development project by following 3 key criteria.



How to optimize your WooCommerce store for maximum performance
Since every millisecond can impact your bottom line, it pays to do as much as you can to improve your website’s speed and performance.
Whether or not you’re hitting your 3-second target, here’s a comprehensive checklist of actionable steps you can take and tools you can use to ensure that your WooCommerce site is optimized for maximum performance and conversion rates.
1) Select a reliable web hosting provider
Among all other factors, your web host is possibly the one with the greatest impact on your website’s loading speed.
While it might be tempting to go for the WordPress hosting solutions that offer the cheapest packages, this is not the right thing to scrimp on.
What you might not realize is that what you don’t spend on your web host might mean an exponential loss in revenue due to poor website performance.
Although there are many reputable web hosting companies that offer excellent value, here are the best WooCommerce hosting options for you to consider:
a) Shared hosting – SiteGround
Premium shared hosting services are a budget-friendly option for hosting your WooCommerce store.
If you’re a non-techy person, looking for an easy solution, then shared hosting services like SiteGround is a great choice to consider.
SiteGround offers Managed WooCommerce Hosting packages and are generally recognized for being fast and reliable.


The issue with shared hosting is that your e-commerce site would be sharing resources with many other websites. So, your site might have limited bandwidth and will get slow when there’s a lot of traffic crowding websites on the same server as you are.
This is less than ideal if you’re looking to speed up your WooCommerce store to increase conversions.
However, it’s still a good option if you’re just getting started and you don’t have too much traffic coming to your site yet.
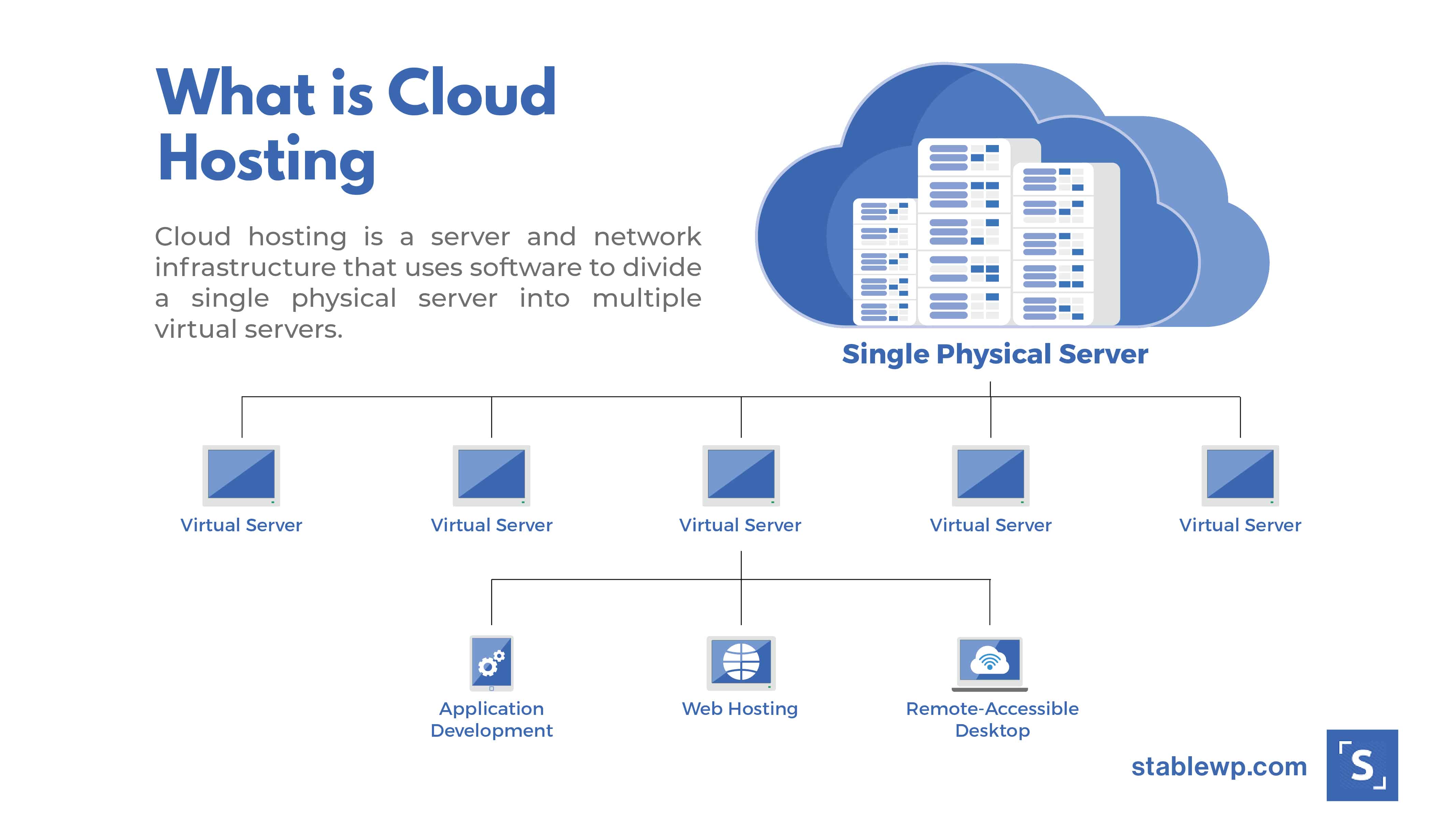
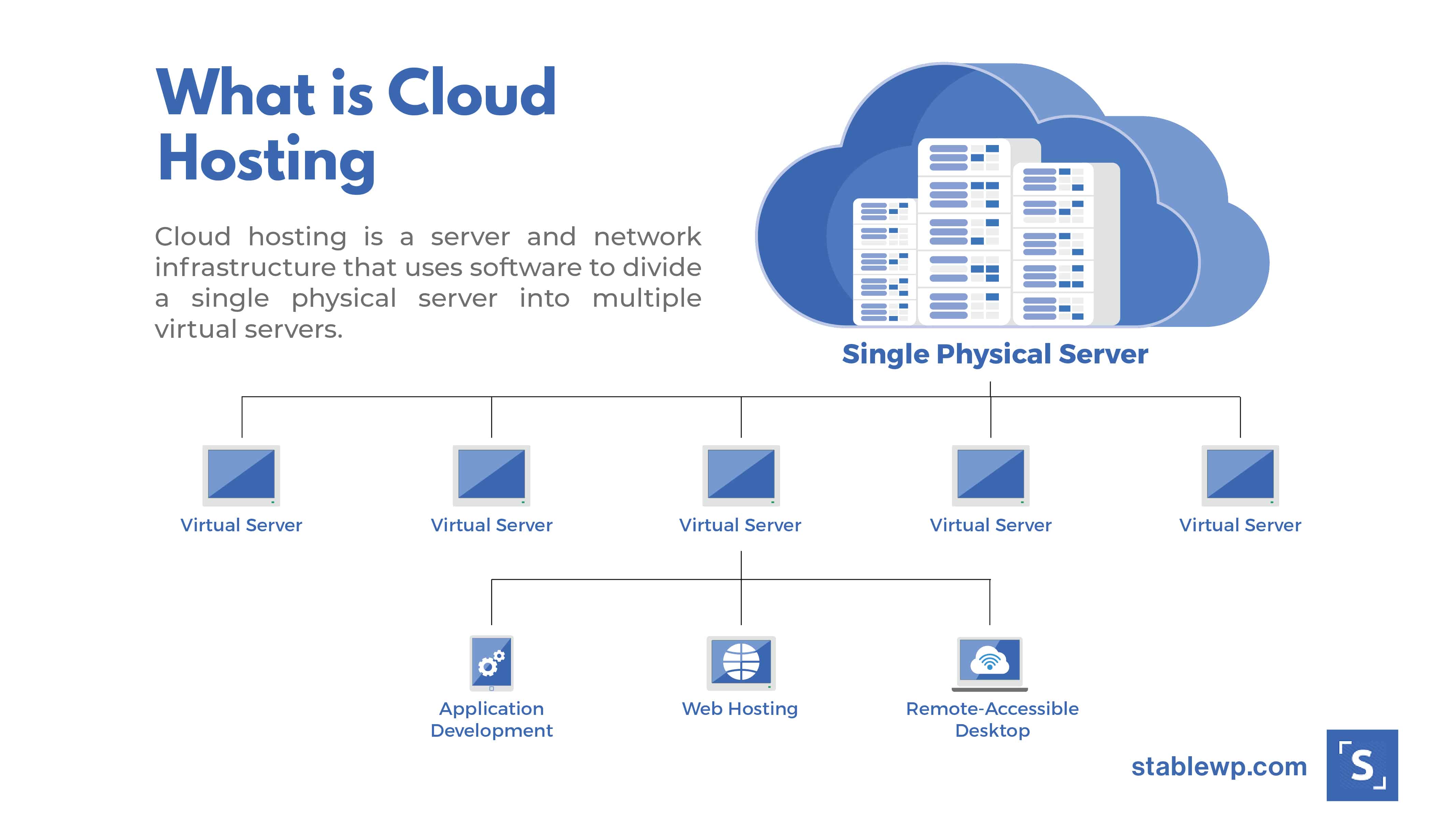
b) Cloud VPS hosting – Amazon A, Google Cloud, Digital Ocean
If you want full control and maximum performance for your WooCommerce store, the best hosting option is to go with a cloud virtual private server (VPS).
Cloud VPS hosting uses multiple different servers to balance the load and maximize uptime.
Instead of using a single server, your online store uses resources from a cluster of different physical machines seamlessly connected together. So, even if one fails, others kick in to keep your e-commerce site running without missing a beat.


A good example of this is AWS or Amazon Web Services hosting, which powers over 40% of all websites on the internet.
AWS is a cost-effective and secure way to configure, create, host and manage a WooCommerce store. However, running your e-commerce site on AWS may require getting help from a professional web developer.
Quality e-commerce development and support agencies also use cloud VPS servers to power clients’ websites. This ensures a completely secure and super-fast environment for your WooCommerce store.


StableWP offers enterprise-level hosting on AWS cloud VPS servers to all managed WooCommerce clients at no extra cost.
The Ultimate Guide to Hiring a Web Developer
In-house, freelancer or agency. Download the guide to make the right decision for your web development project by following 3 key criteria.



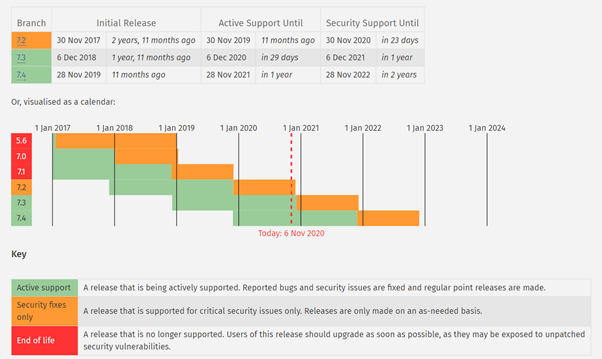
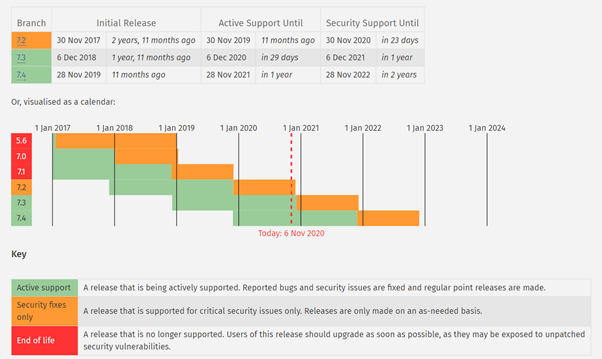
2) Keep your PHP version updated
When you sign up with a well-reputed web host, it should go without saying that it accommodates the latest PHP version. PHP is the language with which WordPress was built and, much like any other programming language, it continues to offer improvements in performance with every update.
There are two main benefits to keeping PHP up-to-date:
- Your WooCommerce store will load faster since each new version of PHP is more efficient. Updating to the latest supported version can deliver a significant performance increase with your site being able to load up to 3-4x faster.
- Your online store will be more secure. The latest PHP version will have the latest security features and vulnerability patches. Older versions of PHP do not have this, so updating is essential to keep your WooCommerce store secure.


Making sure your hosting supports the latest version of PHP is critical to your website’s performance, as changes between updates could be huge.
For example, when PHP 7 came out, it allowed websites to perform twice as fast as its predecessor, PHP 5.6. Keeping up with updates allows you to benefit from such incremental changes.
3) Choose a well-made theme
Your WooCommerce theme can significantly impact your performance. Poorly coded themes can slow down your site, so be sure to pick a theme that looks good and performs well.
On ThemeForest alone, there are already more than 1,200 WooCommerce templates to choose from. Many of them reflect the latest trends in graphic arts and impress with novel super-cool effects.


The problem is that effects and styling often come at the expense of performance. When choosing a theme, it’s essential to look for one that perfectly balances form and function.
Of course, you should choose one that suits your vision for your store and is beautiful and exciting to use. But make sure it is also coded properly for good performance.
Although the best theme for your e-commerce site depends on several factors, here are some highly regarded themes for WooCommerce stores:
Storefront
Storefront is perhaps the most recommended WooCommerce theme, and for an obvious reason: it was created by the developers of WooCommerce themselves, so it guarantees deep integration with the platform. But more than that, it is a comparatively lightweight option that’s packed with all the obvious e-commerce elements and is easily customized for additional features.


Astra
Astra’s popularity is mainly driven by its size. It’s so lightweight that, off the shelf, its resource utilization is six times less than your average WordPress theme.


Although it was definitely developed for maximum speed, it also offers countless other benefits like code-free customization and an array of pre-built websites to choose from.
4) Optimize your WooCommerce plugins
The availability of plugins for practically any functionality you need on your web store is one of the greatest benefits of using WordPress. But this can also go the other way. In fact, plugins are often to blame for poor website performance.
What’s tricky about plugins is that it’s not necessarily about how many you have installed, but how well each one is made and maintained. Code quality matters much more than plugin quantity.
To make sure that your plugins contribute to rather than interfere with good website performance, here are a few steps you can take:
- Check on who made it. Install only the plugins made by reputable developers, or at least make sure to check the reviews for comments regarding speed.
- Check for updates. Determine whether the plugin is updated on a regular basis. With browsers and programming languages progressing so quickly, there are always reasons to update a plugin. Don’t bother with one that’s been abandoned.
- Install only the plugins you really need. Even the most optimized plugin still takes up resources. So, it’s essential to use only the tools that contribute positively to your customer’s experiences.
- Keep all plugins updated. Once installed, you also need to try to keep updating to the latest version. You should also regularly check for plugins you no longer need or that no longer work well. Thankfully, if you’re working with a WordPress support agency, this can be regularly taken care of on your behalf.
It might seem counterintuitive, but one of the best ways to identify poorly performing plugins is to install new plugins. Don’t worry, you can disable these when you’re done optimizing your site so they can’t slow down your website.
But to help you identify poorly performing plugins, here are some tools you might want to consider:
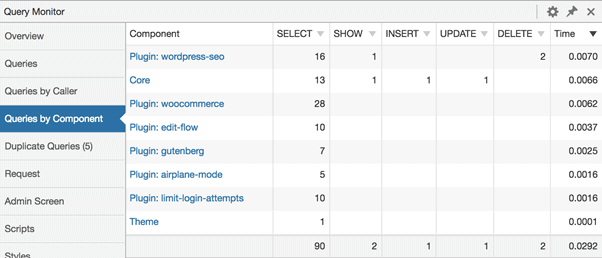
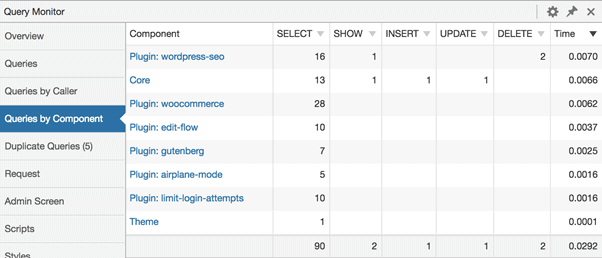
Query Monitor
Query Monitor is a robust developer tool that offers a multitude of functionalities that aid debugging and optimization efforts. It analyzes your site and measures the time it takes for each plugin to load, allowing you to determine which ones need to go.


This open-source tool works the same way for theme templates, database queries, and other critical website functions.
Inspector
Inspector gives you an overall score for your website’s performance and gives you a detailed report of what you’ve done right and what you can improve on.
For plugins specifically, Inspector lists down all that you have installed and tells you which ones have either performance or security issues.
5) Use a caching solution
Online stores on WooCommerce are generally database-driven. Thousands of PHP routines need to run each time someone loads your website. That is resource-intensive. But if you go further and consider the connections these routines need to make with your database, you’ll understand just how much it can impact your website’s performance.
Website caching tools work to combat this very problem. They store copies of certain parts of your site to speed up subsequent retrieval.
Apart from speeding up loading times, using caching tools helps reduce server expenses and has positive impacts on your SEO.
Here are some of the most popular WordPress plugins for caching your WooCommerce site:
WP Super Cache
A free and open-source tool spearheaded by the developers behind WordPress and WooCommerce themselves.


It is an incredibly flexible option allowing for complex configurations for the savvy developer but also offers a Simple Caching mode for the average web merchant.
W3 Total Cache
Another free and open-source web caching tool, this time developed by BoldGrid, a company with a stellar portfolio of WordPress plugins, tools, and services.


Through this plugin, you can reduce page loading times, optimize web server performance, and boost rankings on search engines.
6) Optimize images on your online store
Running a digital store to sell physical goods can be tricky. Because you can’t provide the tactile experience that shoppers get from brick and mortar stores, you need to compensate with images that will help them appreciate your products in detail.
That means having to provide high-quality photos that present your products from different angles.
The problem is high-quality images tend to be heavy, so you’ll need to try to strike a balance between the quality of your images and the file size of each.
Thankfully, some plugins help you optimize photos automatically as you upload them onto your WooCommerce site. Some of your best options include:
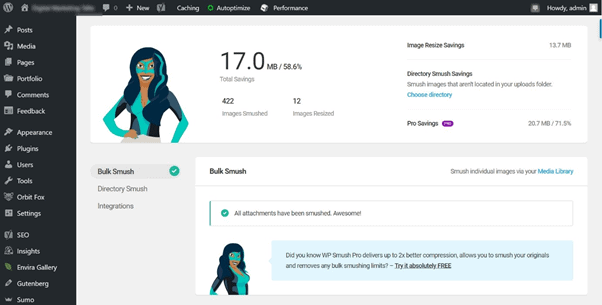
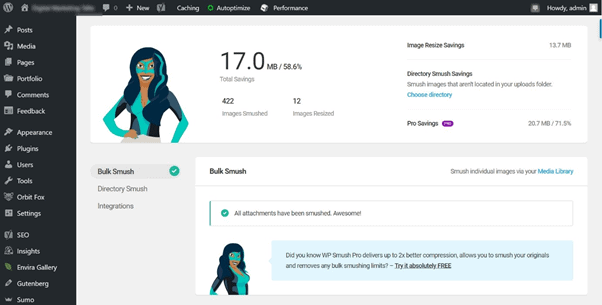
Smush
An image compression and optimization plugin that’s best known for lossless compression. That means maintaining the quality of your image despite drastically reducing its file size.


Smush also offers several other image optimization features, such as the option to lazy-load for even better website performance. Plus, a single click allows you to optimize up to 50 images in your existing media library.
ShortPixel
ShortPixel is another powerful tool that helps compress and optimize images for maximum WooCommerce performance.


ShortPixel runs using two WordPress plugins that can automatically optimize your images.
The first plugin is the Image Optimizer, which optimizes images automatically by compressing the images to a much smaller file size.
The other one is the Adaptive Images plugin, which uses smart cropping that automatically detects the subject of an image and crops it to emphasize that subject.
The Adaptive Images plugin helps when images are larger than their placeholder and simple compression won’t do the trick.
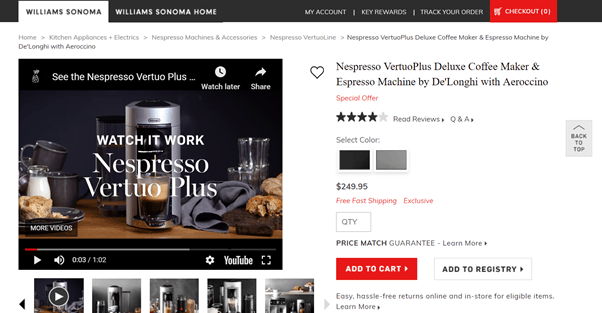
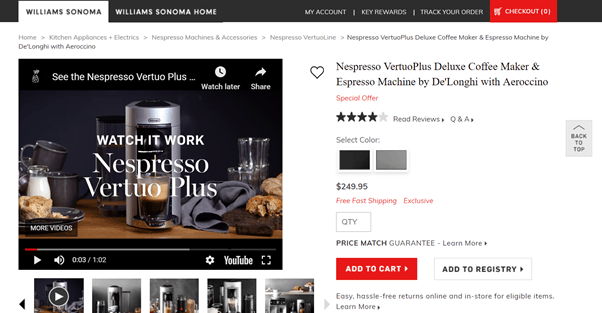
7) Optimize your videos
Videos are even more useful additions to e-commerce stores because they’re better able to demonstrate a product’s best features and eliminate consumer doubt.
For some, this type of media is also useful for telling brand stories and providing engaging content to build trust.
However, like images, these multimedia assets are resource-intensive, in this case even more so.
Hosting your videos on sites like YouTube or Vimeo greatly reduces its impact on your site’s performance.


Nevertheless, there are tools you can use to optimize your videos even further. These include:
HandBrake
Although primarily a video conversion tool, you can use it to compress large video files. It even has a “Web Optimized” setting, which makes its output suitable for streaming.
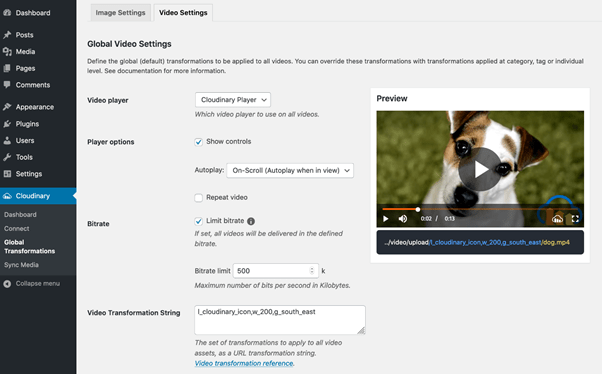
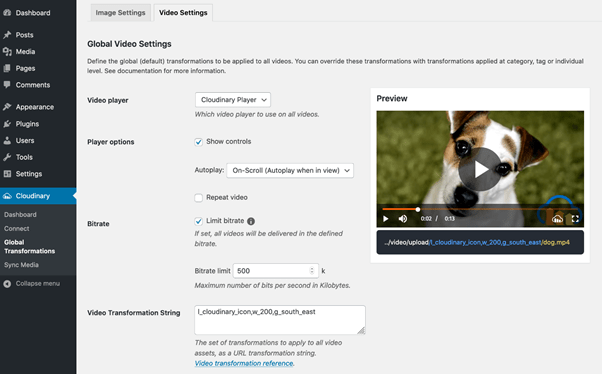
Cloudinary
A WordPress plugin that optimizes all sorts of rich media, including images and videos.


It can perform its optimization processes on pre-existing media and will do so for all future uploads. Plus, it offers video transformation features that make it easier for you to generate thumbnails, apply filters, setup up AI cropping, etc.
8) Optimize your website code
Well-written code is essential to the performance of your online store, but there are even more things you can do to optimize HTML and CSS files as well as those for JavaScript. Some of the most useful things you can do involve GZip compression, minification, and concatenation.
GZip compression is an optimization method that involves minimizing web files to speed up network transfers. It is also what the resulting file format is called.
Before compressing your files, however, it is good practice to minify and concatenate them.
While minification involves removing all the unnecessary characters and inconsequential whitespace in your code, concatenation combines files of the same type into one large file.
Combined, these code optimization practices could provide small but impactful improvements on your loading speed. Some tools you should consider for this purpose are:
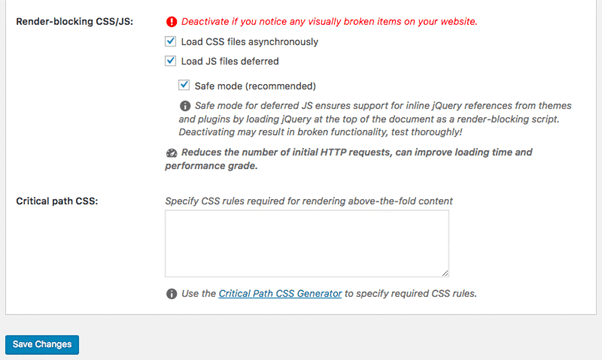
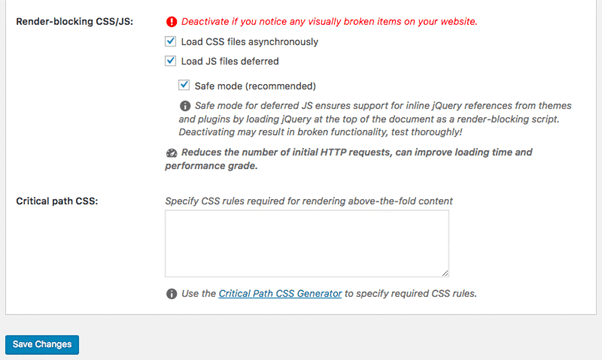
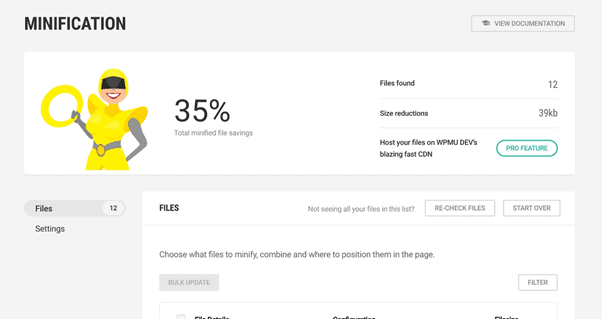
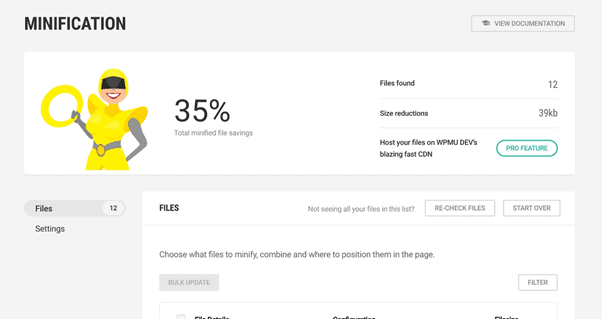
Autoptimize
This free and open-source plugin optimizes your HTML, CSS, and JavaScript files to produce lightweight pages. It compresses, minifies, and concatenates as well as inlines critical CSS elements.
Hummingbird
Hummingbird offers plenty of features for WooCommerce optimization. Apart from minifying CSS and JavaScript files, it optimizes JavaScript execution time, compresses text using GZip, and inlines critical JavaScript and CSS elements while deferring those that are non-critical.


9) Use a content delivery network (CDN)
Your visitor’s physical distance from your server has an impact on your website’s loading speed. The closer your visitor is, the better your site’s performance will be. Content Delivery Networks (CDN) address this issue by storing copies of your website in data centers scattered around the world.
When you’re targeting a small, local audience, it’s easy enough to find a hosting service with a nearby server. But what do you do if you cater to worldwide audiences?
With a CDN, visitors can enjoy better loading times because it directs them to the nearest copies of the site no matter how distant they are.
If you’re interested in using a CDN, these are the ones you should consider:
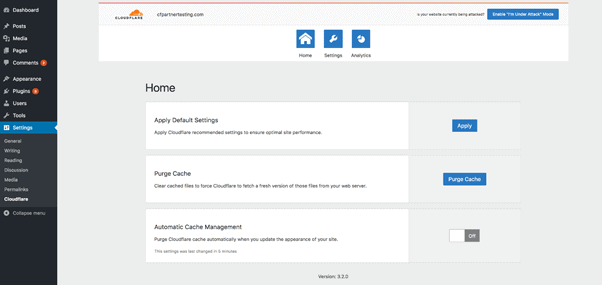
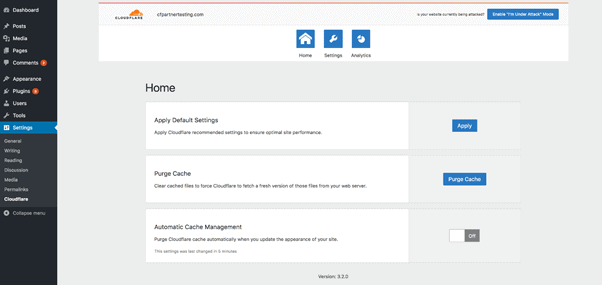
Cloudflare
Cloudflare’s CDN is accessible through its free package. It is especially popular among WooCommerce users because it is available as a WordPress plugin that’s incredibly easy to configure.


It also offers several paid plans for online merchants with more complex requirements.
BunnyCDN
BunnyCDN is available as a WordPress plugin that automatically replaces static links on your site with CDN links, making it incredibly easy to configure.
Although it isn’t free, it follows a pay-as-you-go pricing structure that’s favourable for most WooCommerce sites.
10) Identify & resolve database issues
Your database stores your entire online store, and it doesn’t take much time to accumulate enough clutter to affect website performance. Database clutter comes in the form of spam comments, deleted posts, old drafts, and the like. Additionally, your database stores trackbacks, pingbacks, and expired transient options, which are stale data you don’t really need.
To keep your database clean and in tip-top shape, you can use these popular WordPress plugins:
WP Sweep
WP Sweep identifies stale, duplicated, and orphaned data, and removes it from your database for better performance.
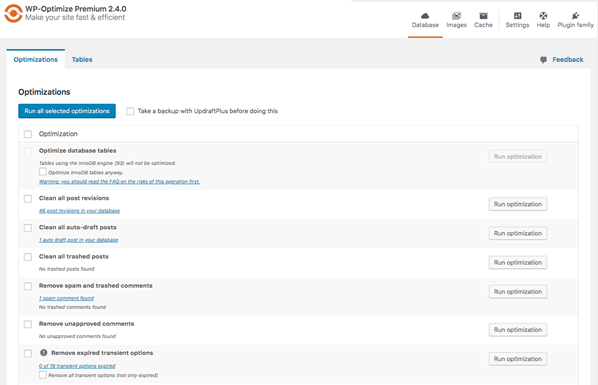
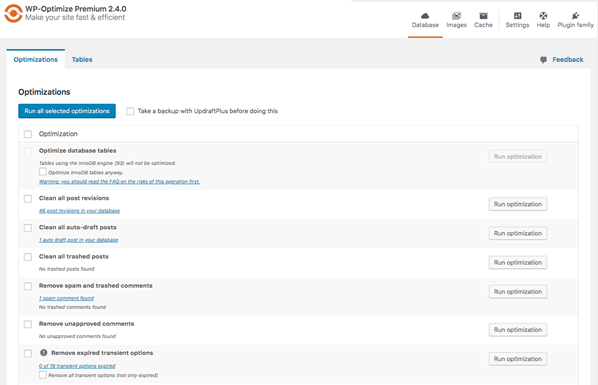
WP Optimize
Database clean-up is something that WP Optimize does effectively, but it is actually an all-in-one solution for WooCommerce optimization.


Apart from a database optimizer, it is also a caching solution and an efficient image compressor.
Full WooCommerce optimization checklist
Hopefully, this comprehensive guide has given you some clarity on how to optimize your WooCommerce site for higher conversion rates. But if that’s all too much to absorb, here’s a checklist you can use for reference:
- Select a reliable web host
- Keep your PHP version updated
- Choose a well-coded theme
- Optimize your plugins
- Use a caching solution
- Optimize your images
- Optimize your videos
- Optimize your code
- Use a content delivery network (CDN)
- Identify & resolve database issues
Conclusion
If you’ve been agonizing over what more you can do to improve your customer experience and boost revenue from your e-commerce site, there’s a good chance conversion rate optimization is your answer.
In many cases, generating more sales isn’t about finding something new to offer but improving the assets you already have.
Optimizing your online store might seem overwhelming, and the best things you can do depend on the current performance of your site.
Sometimes, a few carefully selected WooCommerce plugins make all the difference, while other sites might benefit most from a complete overhaul.
Hopefully, this guide helps you take things one at a time and enjoy incremental improvements in your conversion rate.
If you need help managing and optimizing your WooCommerce store, reach out to our expert team and learn about what we can do for you.
And if you have any comments, drop us a line down below. ????